Dreimal habe ich bereits über die unscharfen Bilder von bootScore sinniert. Das Problem war einfach: bootScore bettet in Zusammenarbeit mit WordPress Bilder der Größe ‘medium’ in die Beitragslisten ein. Und das sogar auf großen Bildschirmen, wo die Browser viel mehr Platz füllen müssen, als es die Bilder selbst könnten. Folglich vergrößern die Browser die zu kleinen Bilder — und machen sie damit unscharf. Oder, anders ausgedrückt: bootScore bietet ein hervorragendes ‘Responsive Design’, wenn es um die Texte geht. Was die Bilder angeht, (noch) nicht. Aber es gibt Auswege für ein bootScore ohne verwischte Beitragsbilder.
Hintergrund
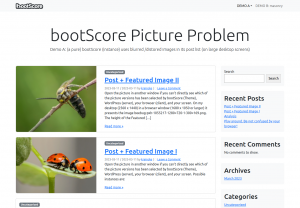
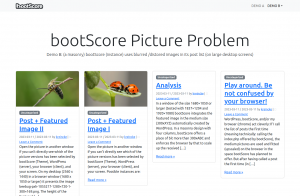
Dazu hatte ich vor Monaten zwei Demos gebaut — beide eingerichtet auf einem fast reinen WordPress 6.11 und einem reinen bootScore, wie es selbst installiert werden will2. Nun habe ich davon Screenshots gezogen: Links die Beitragsliste, wie sie von der index.php eines unmodifizierten bootScore erzeugt wird. Rechts die Beitragsliste, wie sie von archive-masonry.php3 aus der Vorlage eines ansonsten unmodifizierten bootScore generiert wurde.
In beiden Listen ist das ‘Featured Image’ auf großen Bildschirmen unscharf. Rechts etwas weniger, weil der Unterschied zwischen dem zur Verfügung gestellten Platz und der Größe des eingebetteten Bildes geringer ist. Ich hatte dafür zwei Lösungen skizziert, eine traditionellere und eine radikalere:
- Die traditionelle Lösung bringt WordPress dazu, beim Hochladen ein zusätzliches Thumbnail zu erzeugen, dessen Breite mit 560px zwischen den Standardgrößen ‘mittel’ und ‘groß’ liegt.4. Und sie fragt in den Vorlagen nicht mehr nach der Größe ‘medium’, sondern nach der selbst definierten Größe bsTeaser.
- Die radikale Lösung nutzt die Funktionen des Tags
<img>, wie sie unter HTML‑5 aktiviert wurden. Damit wird dem Browser mitgeteilt, welche Bilder zur Verfügung stehen und bis zu welcher Stelle jedes einzelne verwendet werden soll. Letztendlich wählt der Browser aber auf der Grundlage dieser Informationen das richtige Bild aus.
Der Punkt bei den Lösungen ist also der:
- Bei der traditionellen Lösung entscheiden immer noch wir — die Website-Redakteure — statisch und vorab, welches Bild in den Bereich eingebettet werden soll — auch wenn wir dessen tatsächliche Größe des ‘Responsive Designs’ gar nicht vorab kennen (können).
- Bei der radikalen Lösung entscheidet der Browser, weil er die Größe des tatsächlich vorhandenen, ‘Responsive Design’-bedingten Platzes kennt. Und er kann entscheiden, weil wir ihm vorher gesagt haben, welche Bilder mit welchen Abmessungen verfügbar sind.
Lösung
- Füge für beide Lösungen die Zeile
add_image_size('bsTeaser', 560, 0, false );in Deinefunctions.phpein. - Für die traditionelle Lösung ersetze in allen für Dich relevanten Templates
get_the_post_thumbnail(null, 'medium')durchget_the_post_thumbnail(null, 'bsTeaser'). - Für die radikale Lösung füge in Deine
functions.phpfolgende Zeile(n) ein:
/*
* Applay the better html-5 based image tag structure (with srcset and sizes)
* (C) 2023 Karsten Reincke
* SPDX-License-Identifier: MIT
*
* Created in accordance with
* a) https://developer.wordpress.org/reference/functions/wp_get_attachment_image_src/
* b) https://straightvisions.com/en/news/howtos-en/gutenberg-and-responsive-image-sizes/
*/
function html5ThumbnailHtml($html, $post_id, $post_thumbnail_id, $size, $attr) {
$id = get_post_thumbnail_id($post_id); // gets the id of the current post_thumbnail (in the loop)
$columnSize=", 400px";
if (is_single($post_id)) $columnSize=""; // take the complete screen for visualization
$smSrc="";
$smSize="";
$mdSrc="";
$mdSize="";
$lgSrc="";
$lgSize="";
$flSrc="";
$flSize="";
$bsSrc="";
$bsSize="";
$defImg=null;
$smImage=(array) wp_get_attachment_image_src($id, 'thumbnail');
if ($smImage!=null) {
$smSrc=$smImage[0] .' '. $smImage[1] .'w';
$smSize='(max-width: ' . $smImage[1] . 'px) ' . $smImage[1] .'px';
}
$mdImage=(array) wp_get_attachment_image_src($id, 'medium');
if ($mdImage!=null) {
$mdSrc=$mdImage[0] . ' ' . $mdImage[1] .'w';
$mdSize='(max-width: ' . $mdImage[1] . 'px) ' . $mdImage[1] .'px';
}
$bsImage=(array) wp_get_attachment_image_src($id, 'bsTeaser');
if ($bsImage!=null) {
$bsSrc=$bsImage[0] . ' ' . $bsImage[1] .'w';
$bsSize='(max-width: ' . $bsImage[1] . 'px) ' . $bsImage[1] .'px';
}
$lgImage=(array) wp_get_attachment_image_src($id, 'large');
if ($lgImage!=null) {
/*
* There seems to be a bug in wp_get_attachment_image_src($id, 'large'):
* the function returns a wrong width (640): Solution: hardcode
* values in accordance with the definition under settings
*/
$lgSrc=$lgImage[0] . ' ' . '1024w';
$lgSize='(max-width: ' . '1024px) ' .'1024px';
$defImg=$lgImage[0];
//$lgSrc=$lgImage[0] . ' ' . $lgImage[1] .'w';
//$lgSize='(max-width: ' . $lgImage[1] . 'px) ' . $lgImage[1] .'px';
}
$flImage=(array) wp_get_attachment_image_src($id, 'full');
if ($flImage!=null) {
$flSrc=$flImage[0] . ' ' . $flImage[1] .'w';
$flSize='(max-width: ' . $flImage[1] . 'px) ' . $flImage[1] .'px';
if(!($defImg)) $defImg=$flImage[0];
}
$srcSet="";
$sizeSet="";
if ($smSrc) {
$sep=' ';
if ( ( ($mdSrc)||($bsSrc) )||( ($lgSrc)||($flSrc) ) ) $sep = ', ';
$srcSet=$smSrc . $sep;
$sizeSet=$smSize . $sep;
}
if ($mdSrc) {
$sep=' ';
if ( ($bsSrc) || ( ($lgSrc)||($flSrc) ) ) $sep = ', ';
$srcSet=$srcSet . $mdSrc . $sep;
$sizeSet=$sizeSet . $mdSize . $sep;
}
if ($bsSrc) {
$sep=' ';
if ( ($lgSrc) ||($flSrc) ) $sep = ', ';
$srcSet=$srcSet . $bsSrc . $sep;
$sizeSet=$sizeSet . $bsSize . $sep;
}
if ($lgSrc) {
$sep=' ';
if ($flSrc) $sep = ', ';
$srcSet=$srcSet . $lgSrc . $sep;
$sizeSet=$sizeSet . $lgSize . $sep;
}
if ($flSrc) {
$srcSet=$srcSet . $flSrc;
$sizeSet=$sizeSet . $flSize;
}
$alt=get_post_meta($id, '_wp_attachment_image_alt', TRUE);
$class = $attr['class']; // gets classes passed to the post thumbnail, defined here for easier function access
$html = '<img src="' . $defImg . '" ' .
'alt="' . $alt . '" ' .
'srcSet="' . $srcSet . '" ' .
'sizes="' . $sizeSet . ' ' . $columnSize .'" ' .
'class="' . $class . '" />';
return $html;
}
add_filter('post_thumbnail_html', 'html5ThumbnailHtml', 99, 5);Dies wäre so zu lesen:
- Zuerst holt der Algorithmus die id des ‘Featured Image’ und setzt die ungefähre Breite einer Spalte, die entsteht, wenn das Fenster größer als die Breite des größten Bildes ist.
- Dann fragt er die Größen aller definierten Bilder ab und erzeugt daraus die Kürzel Bild-Pfad Breite, Bildbreite und Zuständig-für-PlatzBreite.
- Schließlich entstehen daraus die Liste der zur Verfügung stehenden Bilder und die Liste, welche Bildbreite bis zu welcher Platzbreite zuständig ist.
- Und zuletzt wird das als
img-Tag mitsrcSet- undsize-Liste umgewandelt.
Für das Feature Image dieses Artikels wird dem Browser also die folgende Zeile vorgelegt:
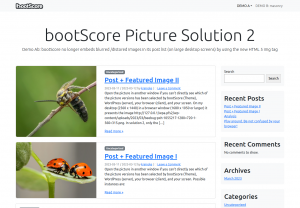
Auf dieser Basis entscheidet der Browser selbständig, welches Bild er wann wo einpasst. Und so sieht die aktuelle allgemeine Methode für Responsive Images in einem Responsive Design aus. Natürlich habe ich mir das nicht selbst ausgedacht. Nicht einmal selbst von der Theorie in die Praxis umgesetzt. Vielmehr ich in folge im Wesentlichen drei Quellen
- webdesign tutsplus: html5 pictures for responsive images
- straightvisions: gutenberg and responsive image-sizes
- developer.wordpress.org: wp_get_attachment_image_src
Und in welchem Zusammenhang …
… steht das mit unserer Migration zu bootScore? Nun, einmal angefangen mit Verbesserungen der Bildbehandlung, werden der Web-Designerin auch die verwischten ‘primären Beitragsgilder’ auffallen. Sie wird Lösungen ausprobieren und verfeinern. Und sie wird sie u.U. auch mit neuen HTML‑5 Techniken angehen. Denn damit wird eine ausgefallenere Bildstrategie samt integrierter Lizenzerfüllung und das eigene Logo erst richtig sinnvoll. Wie auch immer: Bilder bringen Farbe ins Leseleben. Zuletzt sollte all das also auch in ein eigenes Farbkonzept eingebunden sein. Zu dieser Thematik trägt auch dieser Post etwas bei.
Im Übrigen: Männer sind mitgemeint.
- als zusätzliche Erweiterung brauchte ich nur Better Search Replace [↩]
- ich habe die ‘Featured Images’ in der Größe 1280*720 hochgeladen und zugewiesen [↩]
- mit dem ausgerichteten Bereich
<header>...</header>[↩] - Bislang hatte ich 600x600 empfohlen. Jetzt, nach einigen Diskussionen, einigem Nachlesen und ausgiebigen Tests, denke ich, dass ein 16:9 Bild mit einer Breite von 560px ausreichend ist. [↩]